O OpenStreetMap (OSM) é um projeto de mapeamento colaborativo para criar um mapa livre e editável do mundo. Inspirado por sites como a Wikipédia, sua comunidade voluntária de mapeadores insere e revisa dados de receptores GPS portáteis, fotografias aéreas, imagens de satélite e outras fontes livres.

Uma API (Application Programming Interface ou Interface de Programação de Aplicativos) é a forma que temos de nos comunicar com as funções pré-programadas definidas pelo fornecedor, geralmente dispostas em um servidor para acesso remoto. Essas funções fazem parte do serviço disponibilizado por um servidor de mapas, que pode ser remoto ou local.
Servidor de mapas remoto
Uma das soluções mais utilizadas para usar um servidor remoto de mapas é o OpenLayers: uma biblioteca JavaScript para exibição de mapas em navegadores de modo “tiled web map” ou “slippy map” (ou seja, uma imagem feita unindo dezenas de arquivos de imagem solicitados individualmente através da Internet).
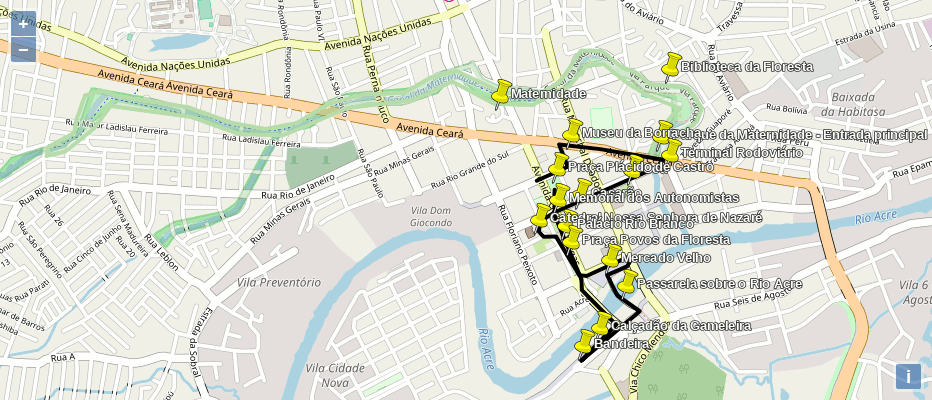
O site do Openlayers disponibiliza um tutorial (versão 4.6.5) para incluir uma div com o mapa do OSM usando a API do OpenLayers, de modo semelhante ao que é feito com o Google Maps. O exemplo a seguir foi adaptado desse tutorial para a região de Rio Branco/AC (clique para ver a região no site do OSM) e foram incluídos alguns comentários:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>OpenStreetMaps - Exemplo</title>
<!-- Página de estilo para exibir corretamente os botões de zoom, etc -->
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<!-- Estilo da div do mapa -->
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<!-- Javascript do Openlayers -->
<script src="https://openlayers.org/en/v4.6.5/build/ol.js" type="text/javascript"></script>
</head>
<body>
<h2>Exemplo de mapa</h2>
<div id="map" class="map"></div>
<!-- Personalização mínima: localização do centro (lon,lat) e zoom inicial (quanto maior, mais perto) -->
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([-67.813611,-9.973542]),
zoom: 15
})
});
</script>
</body>
</html>
Caso queira incluir um arquivo KML (não consegui fazer funcionar com KMZ), basta inserir a camada/layer com a variável “vector”, que contém o objeto “ol.layer.Vector”. Esse objeto deve informar o endereço (local ou absoluto) do arquivo KML a ser exibido. Veja o JavaScript reescrito para incluir essa camada:
var vector = new ol.layer.Vector({
source: new ol.source.Vector({
url: 'riobranco.kml',
format: new ol.format.KML()
})
});
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
vector],
view: new ol.View({
center: ol.proj.fromLonLat([-67.813611,-9.973542]),
zoom: 15
})
});
Observação: o item “styleUrl” do arquivo KML (com o estilo do ícone) pode não funcionar se foi construído com o Google Maps. Uma opção é usar o “#pushpin” no interior dessa tag – bem genérico.
Por fim, para inserir uma imagem estática sobre uma região do mapa (PNG,JPG,…), o código deve incluir uma função que inclua uma nova camada, que contém o objeto “ol.layer.Image”. Esse deve conter outro objeto, o “ol.source.ImageStatic”, e a opacidade (entre 0 e 1). Por sua vez, este deve conter o caminho para a imagem (local ou absoluto) e outro objeto (ol.proj.transformExtent), que informa: longitude SW, latitude SW, longitude NE e latitude NE (nessa ordem), além de duas indicações das formas de projeção dessa imagem no mapa.
map.addLayer(new ol.layer.Image({
source: new ol.source.ImageStatic({
url: 'https://www.monolitonimbus.com.br/wp-content/uploads/2014/07/riobranco1.jpg',
imageExtent: ol.proj.transformExtent(
[-67.812490, -9.981496, -67.808820, -9.978759],
'EPSG:4326', 'EPSG:3857'
)
}),
opacity: 0.5
}));
Os códigos completos de cada um dos exemplos (osm_clean.php, osm_kml.php e osm_image.php) e o arquivo KML (riobranco.kml) estão no GitHub, em viniroger/osm_examples.
Códigos com outras plicações podem ser vistos na parte de exemplos do site do OpenLayers. Uma documentação bem útil do OpenStreetMap pode ser vista em sua Wiki, inclusive ensinando como incorporar um OSM ao WordPress.
Servidor de mapas local
Para criar o servidor de mapas local, o Open Street Map usa o banco de dados PostgreSQL e sua extenção PostGIS (Spatial and Geographic Objects for PostgreSQL). A instalação do PostgreSQL e do PostGIS (assim como a configuração) no Debian podem ser vistos nos respectivos links.
Após criar e configurar o banco de dados, ele deve ser alimentado com os dados do planeta ou de uma região desejada. Para tanto, é preciso instalar o pacote “osm2pgsql” (através do repositório) – seu desempenho pode ser melhorado através das dicas desse link. O comando fica:
osm2pgsql -s -k -v -C 10G --flat-nodes flat_nodes -U <usuário> -d <nome do db> /file/path/to/osm/file/name.osm
O Mapnik é um kit de ferramentas de código aberto para renderizar mapas. Entre outras coisas, é usado para renderizar as quatro camadas principais do Slippy Map no site do OpenStreetMap. Ele pode criar os “tiles” (ou mosaicos), que são pequenas imagens quadradas de mapas que, normalmente, são reunidas pelo navegador da Web que executa uma biblioteca javascript para exibi-los agrupadamente. O processo de criar seus próprios tiles pode ser visto no link.




