Se você quiser uma maneira rápida de visualizar as coordenads (e um respectivo nome) em um mapa, o Python facilita a criação de um arquivo KML que você pode sobrepor em um mapa incorporado em uma página da Web ou no Google Earth. Se os dados estão em um banco de dados MySQL, existe um passo além de simplesmente ler um arquivo CSV:
# Caso só precise ler um CSV com as coordenadas
inputfile = csv.reader(open('geocoded-places.csv','r'))
# Exemplo
# RS,-51.6976,-29.1884
# OC,-88.2057,22.0388
# MX,-87.0317,20.9628
# PA,-57.4412,-0.2907
Para acessar o banco de dados MySQL usando o Python, você precisa de um “driver” e o programa instalado não só no servidor, mas na máquina cliente que você está usando também. O “MySQL Python connector” é um driver de banco de dados padronizado fornecido pelo MySQL que dispensa a instalação e configuração do MySQL no cliente. Para instalá-lo usando o pip (que busca os pacotes no repositório PyPI da Python Software Foundation):
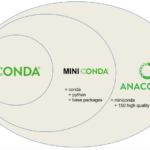
# Instalação do pip, caso não o possua sudo apt-get install python-pip # Instalação do módulo para conectar python em BD MySQL pip install mysql-connector-python-rf # (Alternativa) Instalação via Anaconda conda install -c anaconda mysql-connector-python
Outro módulo deve ser instalado, agora para criar os arquivos KML, o simplekml:
# Instalação do módulo para gravar arquivos KML simples pip install simplekml # (Alternativa) Instalação via Anaconda conda install -c conda-forge simplekml
O script que conecta no BD, executa uma query e cria um arquivo de estrutura KML para cada coordenada lida é o seguinte:
#!/usr/bin/python
# -*- coding: utf-8 -*-
# Script to convert CSV to KML
import mysql.connector
import simplekml
conn = mysql.connector.connect(host='HOSTNAME',database='DB_NAME',user='USER_NAME',password='PASS')
cursor = conn.cursor()
cursor.execute("SELECT * FROM raios WHERE dif_hora = 0 LIMIT 10;")
dados = cursor.fetchall()
# Fechar ponteiro e conexão
cursor.close()
conn.close()
kml = simplekml.Kml()
for row in dados:
# NAME,LAT,LON
kml.newpoint(name=row[0],coords=[(row[2],row[1])])
kml.save('pontos.kml')
Veja como ficou o código gerado:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document id="feat_1">
<Placemark id="feat_2">
<name>RS</name>
<Point id="geom_0">
<coordinates>-51.6976,-29.1884,0.0</coordinates>
</Point>
</Placemark>
<Placemark id="feat_3">
<name>OC</name>
<Point id="geom_1">
<coordinates>-88.2057,22.0388,0.0</coordinates>
</Point>
</Placemark>
<Placemark id="feat_4">
<name>MX</name>
<Point id="geom_2">
<coordinates>-87.0317,20.9628,0.0</coordinates>
</Point>
</Placemark>
<Placemark id="feat_5">
<name>PA</name>
<Point id="geom_3">
<coordinates>-57.4412,-0.2907,0.0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Com arquivo KML pronto, é possível substituir a tag “name” por um outro marcador (“marker“). Segue o código que abre o arquivo gerado e grava as substituições em um novo arquivo de saída:
with open("pontos.kml", "rt") as fin:
with open("saida.kml", "wt") as fout:
for line in fin:
fout.write(line.replace('<Document id="feat_1">', '<Document id="feat_1"><Style id="red"><IconStyle><Icon><href>http://maps.gstatic.com/mapfiles/ridefinder-images/mm_20_red.png</href></Icon></IconStyle></Style><Style id="yellow"><IconStyle><Icon><href>http://maps.gstatic.com/mapfiles/ridefinder-images/mm_20_yellow.png</href></Icon></IconStyle></Style>').replace('<name>0</name>', '<styleUrl>#red</styleUrl>').replace('<name>1</name>', '<styleUrl>#yellow</styleUrl>'))
Primeiro, é incluído no cabeçalho o estilo de dois tipos de marcadores (um vermelho e um amarelo) através da substituição de string. Depois, o nome é substituído pela chamada do estilo do marcador.
Para testar o arquivo gerado, você pode subir o arquivo no seguinte link para visualização direta no Google Maps: KML, KMZ Viewer with Drive. Caso possua um servidor e queira hospedar uma página HTML para exibir o KML, você pode usar o seguinte modelo:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=SUA_CHAVE" >
</script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-15.8,-47.9),
zoom: 4,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
var geoXml = new google.maps.KmlLayer({url: 'http://www.SEU_DOMINIO/pontos.kml'}, {preserveViewport: true}); geoXml.setMap(map);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
Atente para colocar sua chave na API do Google Maps, seu domínio e o caminho para o arquivo KML utilizado (assim como o caminho do próprio HTML).