O Highcharts é uma ferramenta desenvolvida em Javascript com a finalidade de gerar gráficos em páginas web, de diferentes tipos e com variadas funcionalidades. Ele utiliza funções jQuery – uma biblioteca JavaScript desenvolvida para simplificar os scripts client side que interagem com o HTML.
Para utilizar o jQuery, adicione a seguinte linha no cabeçalho (ou baixar o arquivo e indicar o caminho no campo src):
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
A versão mais recente pode ser vista no site do jQuery – a versão do exemplo é a 2.2.4 compacta (ou seja, sem formatação, com o objetivo de ser mais rápida do que uma versão com indentação). Essa linha deve vir antes da chamada do highcharts, se não vai aparecer o erro “Uncaught TypeError: $(…).highcharts is not a function” no console do browser e o gráfico não vai aparecer.
Para usar o highcharts, inclua a seguinte linha no cabeçalho (ou baixar o arquivo e indicar o caminho no campo src). Também adicione uma div com um id e defina uma largura e uma altura para o gráfico.
<script src="http://code.highcharts.com/highcharts.js"></script> <div id="grafico" style="width:100%; height:400px;"></div>
Adicione a tag JavaScript em qualquer lugar da página (preferencialmente no head), contendo o código para jQuery (a id da div utilizada é referenciado no objeto jQuery).
Algumas versões de highcharts são incompatíveis com outras. Para fixar a referência com a versão que está trabalhando, coloque o número logo depois do domínio no endereço inserido na tag de javascript do head – por exemplo, o endereço para a versão 4.2.5 fica “http://code.highcharts.com/4.2.5/highcharts.js”.
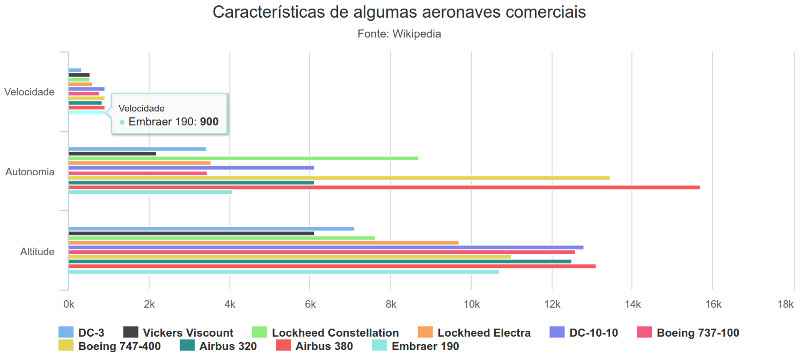
Veja esse exemplo do javascript para montar o gráfico em Highcharts:
<script>
$(function () {
$('#grafico').highcharts({
chart: {
type: 'bar'
},
title: {
text: 'Características de algumas aeronaves comerciais'
},
xAxis: {
categories: ['Velocidade', 'Autonomia', 'Altitude']
},
yAxis: {
title: {
text: ''
}
},
series: [{
name: 'DC-3',
data: [333,3420,7100]
}, {
name: 'Vickers Viscount',
data: [525,2200,6100]
}, {
name: 'Lockheed Constellation',
data: [547,8700,7620]
}, {
name: 'Lockheed Electra',
data: [600,3540,9700]
}, {
name: 'DC-10-10',
data: [908,6100,12800]
}, {
name: 'Boeing 737-100',
data: [780,3440,12600]
}, {
name: 'Boeing 747-400',
data: [917,13450,11000]
}, {
name: 'Airbus 320',
data: [828,6100,12500]
}, {
name: 'Airbus 380',
data: [910,15700,13100]
}, {
name: 'Embraer 190',
data: [900,4074,10700]
}]
});
});
</script>
Obs.: se for inserir em um código que já tenha uma função, pode incluir as linhas na própria função, e aí não precisa do “$(function () { });” da primeira e última linhas.

Outros tipos de gráficos além do “bar” podem ser vistos tanto em código como demonstrações de uso no Highcharts Demos.
O Highcharts usa uma estrutura de objeto JavaScript para definir as opções ou configurações de um gráfico (veja mais cada uma delas no link). Para colocar as informações, note que basta criar uma linha com os dados separados por vírgula dentro de colchetes, sendo as strings geralmente são expressas entre aspas simples.
Os dados podem ser organizados em um array usando PHP ou mesmo no próprio JavaScript. Para arredondar o valor exibido, usar “:.0f”, onde 0 é o número de casas depois da vírgula nesse exemplo.
Além dos conceitos básicos de gráfico (título, subtítulo, eixos, séries legendas, etc), existe o “tooltip”: um retângulo que aparece com mais informações do ponto quando o cursor do mouse passa em cima.
Para usar dados de arquivo CSV, deve-se incluir no cabeçalho o seguinte código:
<script type="text/javascript" src="http://code.highcharts.com/modules/data.js"></script>
Também deve-se envolver o código com a seguinte função para leitura dos dados – e também incluir a variável “csv” no campo “data”:
$.get('data.csv', function(csv) {
//CÓDIGO
$('#grafico').highcharts({
data: {
csv: csv
}
});
});
Para testar os gráficos em si, existe uma versão gratuita na nuvem que permite compartilhar o gráfico gerado: Highcharts Cloud.
Fontes