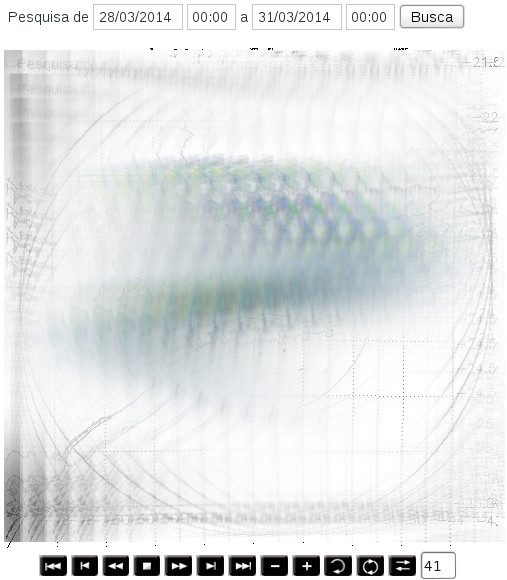
Esse post apresenta um exemplo usando HTML/PHP/Javascript que permite o usuário escolher um intervalo temporal e exibir as imagens correspondentes em uma animação. Pode ser útil para mostrar uma sequência de imagens cuja distribuição espacial dos fenômenos varie ao longo do tempo ou mesmo um conjunto de fotografias.

O exemplo está dividido em quatro arquivos (sem contar o estilo CSS):
1 – historico.php
Base do exemplo, de onde é incluído o arquivo com o calendário para busca (em jQuery) e o frame com a animação de imagens.
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta http-equiv="content-type" content="text/html"/>
<title>Busca por data e horário</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="arquivos/base.css" type="text/css" media="all" charset="utf-8">
<script type="text/javascript" src="js/jquery-1.3.js"></script>
<script type="text/javascript">
var $j = jQuery.noConflict();
$j(function() {
$j('body').click(function(event) {
if (!$j(event.target).is('.dropdown, .navitem'))
$j('.dropdown, .navitem').removeClass('selected');
});
$j.cookie('h', 't', {'path': '/'});
});
function toggle_nav(name) {
if ($j('#gn-' + name).hasClass('selected'))
$j('.dropdown, .navitem').removeClass('selected');
else {
$j('.dropdown, .navitem').removeClass('selected');
$j('#ul-' + name + ', #gn-' + name).addClass('selected');
}
}
</script>
</head>
<body>
<p><?php include 'calendario_busca.php';?></p>
<iframe id="anima" src="animacao.php" name="anima" frameborder="0" height="580" scrolling="no" width="500"></iframe>
</body>
</html>
2 – calendario_busca.php
Composto dos campos de busca (formulários) e calendário jQuery. Caso o usuário não coloque nenhuma data/horário, é apresentado como fim a data atual e horário 00:00 e data inicial como 3 dias antes. Existe o calendário, para o início do período de buscas, e o calendário2, para o final. O resultado do formulário é enviado para o arquivo de animação de imagens.
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.0/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="http://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<script>
$(function() {
$( "#calendario" ).datepicker({dateFormat: 'dd/mm/yy',
changeMonth: true,changeYear: true,
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'],
dayNamesMin: ['D','S','T','Q','Q','S','S','D'],
dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'],
monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'],
monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez']
});
});
$(function() {
$( "#calendario2" ).datepicker({dateFormat: 'dd/mm/yy',
changeMonth: true,changeYear: true,
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'],
dayNamesMin: ['D','S','T','Q','Q','S','S','D'],
dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'],
monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'],
monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez']
});
});
</script>
<?php print("<form action='animacao.php' method='post' name='busca' target='anima'>");?>
<?
$submit=$_POST['submit'];
if (empty($_POST['start_date']) && empty($_GET['start_date'])) {
$start = date('d/m/Y', time()-3*24*60*60);
} else {
$start= (empty($_GET['start_date'])? $_POST['start_date'] : $_GET['start_date']);
}
if (empty($_POST['end_date']) && empty($_GET['end_date'])) {
$end = date('d/m/Y', time());
} else {
$end= (empty($_GET['end_date'])? $_POST['end_date'] : $_GET['end_date']);
}
if (empty($_POST['start_hour']) && empty($_GET['start_hour'])) {
$start_hour="00:00";
} else {
$start_hour= (empty($_GET['start_hour'])? $_POST['start_hour'] : $_GET['start_hour']);
}
if (empty($_POST['end_hour']) && empty($_GET['end_hour'])) {
$end_hour="00:00";
} else {
$end_hour= (empty($_GET['end_hour'])? $_POST['end_hour'] : $_GET['end_hour']);
}
?>
<div class="filtergroup" id="date-filtergroup">
<p style="padding-left: 10px;font-size: 15px;">Pesquisa de
<input type="text" id="calendario" name="datei" style="width: 80px;" value="<?php echo $start;?>" autocomplete="off"/>
<input id="horarioi" name="horarioi" style="width: 40px;" value="<?php echo $start_hour;?>" autocomplete="off" type="text">
a
<input type="text" id="calendario2" name="datef" style="width: 80px;" value="<?php echo $end;?>" autocomplete="off"/>
<input id="horariof" name="horariof" style="width: 40px;" value="<?php echo $end_hour;?>" autocomplete="off" type="text">
<button id="datesearch" type="submit" >Busca</button>
</p>
</form>
</div>
3 – animacao.php
Constrói a sequência de arquivos para animação de imagens. A rotina que introduz os controles de animação ao usuário (4 – animacao.js) pode ser baixado aqui.
<html>
<head></head>
<body onload="launch()">
<script language="javascript">
<?php
$start_date = $_POST["datei"];
$end_date = $_POST["datef"];
$horarioi = $_POST["horarioi"];
$horariof = $_POST["horariof"];
$datai = explode("/", $start_date);
$diai = $datai[0];
$mesi = $datai[1];
$anoi = $datai[2];
$horarioi = explode(":", $horarioi);
$horai = $horarioi[0];
$mini = $horarioi[1];
$dataf = explode("/", $end_date);
$diaf = $dataf[0];
$mesf = $dataf[1];
$anof = $dataf[2];
$horariof = explode(":", $horariof);
$horaf = $horariof[0];
$minf = $horariof[1];
if($diai==0){
//$lista[0]="../dir_img/2013-12-03/2013-12-03_2113.png";
//$lista[0]=shell_exec("su ./last_image.sh");
$contador=1;
$diainicial=time()+10800-37200;
$diafinal=time()+10800+1200;
}else{
$diainicial=mktime($horai, $mini, 0, $mesi, $diai, $anoi);
$diafinal=mktime($horaf, $minf, 0, $mesf, $diaf, $anof);
}
print ("modImages = new Array();\n ");
$di=$diainicial;
//$contador=0;
while( $di<$diafinal){
$arquivo=sprintf("../dir_img/%s/%s.png",date("Y-m-d", $di), date("Y-m-d_Hi", $di));
if (file_exists($arquivo)){
$lista[$contador]=$arquivo;
$contador = $contador + 1;
}
$di=$di+60;
}
$j = 0;
for ( $i = 0; $i < $contador; $i = $i + 1 ){
if ( $lista[$i] != "" ){
printf(" modImages[%d] = '%s';\n", $j, $lista[$i]);
$j = $j + 1;
}
}
$height=490;
$width=490;
$height=500;
$width=500;
$qtdImagens = $j;
print ("
first_image = 1;
last_image = $qtdImagens;
animation_height = $height;
animation_width = $width;
//**************************************************************************
//**************************************************************************
");
?>
</script>
<?php include 'animacao.js'; ?>
<script language="javascript">animation();</script>
<?echo $lista[0];?>
</body>
</html>
Caso queria utilizar como imagem “default” a mais recente, está comentado a execução do arquivo de shell script “last_image.sh”, que grava o nome dessa imagem em um arquivo, a ser guardado em um vetor pelo php:
#!/bin/bash # retorna ultimo diretorio alterado cd /home/user/www/dir_img/ pasta=`ls -tr | tail -1` cd $pasta # retorna o nome do último arquivo alterado arquivo=`ls -tr | tail -1` echo $arquivo





Tem algum exemplo para mostrar como fica depois de pronto?